1. 개요
디자인 패턴은 설계자로 하여금 재사용이 가능한 설계는 선택하고, 재사용을 방해하는 설계는 배제하도록 도와준다. 또한 패턴을 쓰면 이미 만든 시스템의 유지보수나 문서화도 개선할 수 있고, 클래스의 명세도 정확하게 할 수 있으며, 객체 간의 상호작용 또는 설계 의도까지 명확하게 정의할 수 있다.
간단히 말해, 디자인 패턴은 설계자들이 올바른 설계를 빨리 만들 수 있도록 도와준다.
2. MVC
MVC패턴은 Model + View + Controller를 합친 용어이다. Model과 View는 MVC패턴과 동일하고, Controller 대신 Presenter가 존재한다. MVP 패턴의 구조, 동작, 특징, 장점, 단점을 살펴보자.
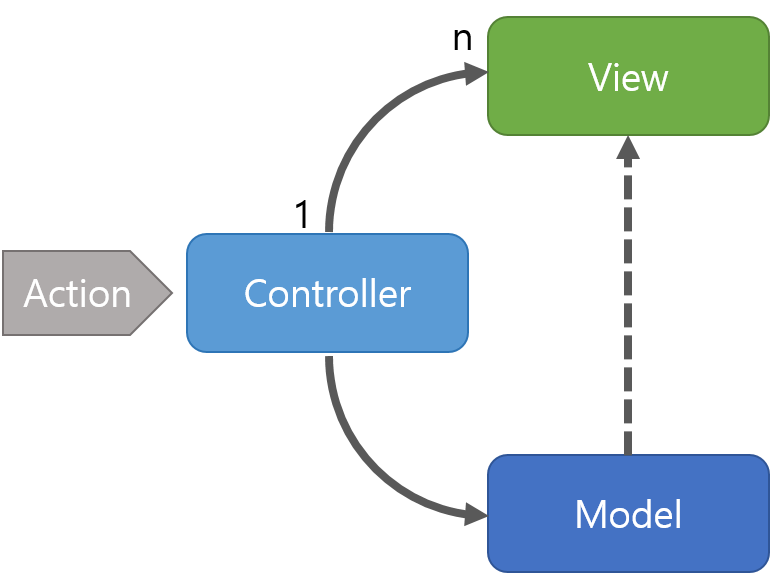
2.1 구조

- Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View: 사용자에게 보여지는 UI 부분이다.
- Controller: 사용자의 입력(Action)을 받고 처리하는 부분이다.
2.2 동작
MVC패턴의 동작 순서는 아래와 같다.
- 사용자의 Action들은 Controller에 들어오게 된다.
- Controller는 사용자의 Action을 확인하고, Model을 업데이트한다.
- Controller는 Model을 나타내줄 View를 선택한다.
- View는 Model을 이용하여 화면을 나타낸다.
*참고 - MVC에서 View가 업데이트 되는 방법
- View가 Mdoel을 이용하여 직접 업데이트 하는 방법
- Model에서 View에게 Notify하여 업데이트 하는 방법
- View가 Polling으로 주기적으로 Model의 변경을 감지하여 업데이트 하는 방법
2.3 특징
Controller는 여러 개의 View를 선택할 수 있는 1:n 구조이다.
Controller는 View를 선택할 뿐 직접 업에티드 하지 않는다. (View는 Controller를 알지 못한다.)
2.4 장점
MVC패턴의 장점은 널리 사용되고 있는 패턴이라는 점에 걸맞게 가장 단순하다. 단순하다 보니 보편적으로 많이 사용되는 디자인 패턴이다.
2.5 단점
MVC패턴의 단점은 View와 Model 사이의 의존성이 높다는 것이다. View와 Model의 높은 의존성은 어플리케이션이 커질 수록 복잡해지고 유지보수가 어렵게 만들 수 있다.
3. MVP
MVP 패턴은 Model + View + Presenter를 합친 용어이다. Model과 View는 MVC패턴과 동일하고, Controller대신 Presenter가 존재한다. MVP패턴의 구조, 동작, 특징, 장점, 단점은 다음과 같다.
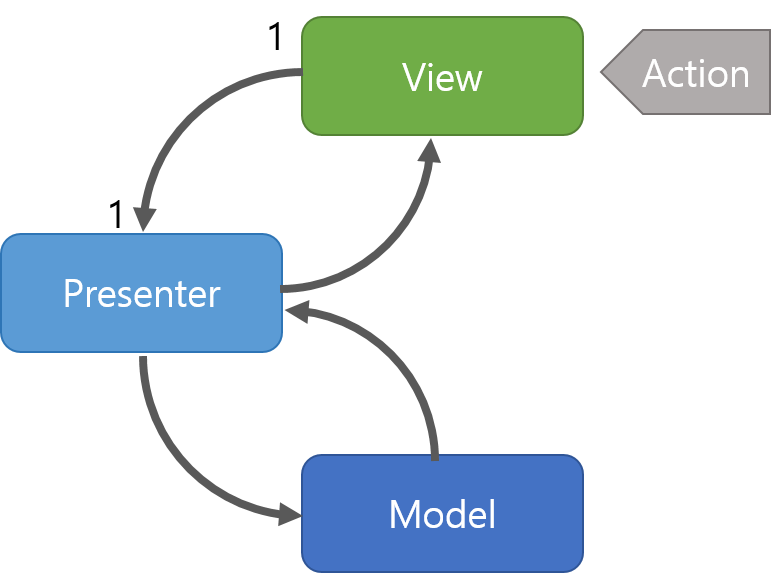
3.1 구조

- Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View: 사용자에게 보여지는 UI 부분이다.
- Presenter: View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분이다. View와 Model의 상호작용을 도와주는 역할을 한다.
3.2 동작
MVP 패턴의 동작 순서는 아래와 같다.
- 사용자들의 Action들은 View를 통해 들어오게 된다.
- View는 데이터를 Presenter에 요청한다.
- Presenter는 Model에게 데이터를 요청한다.
- Model은 Presenter에서 요청받은 데이터를 응답한다.
- Presenter는 View에게 데이터를 응답한다.
- View는 Presenter가 응답한 데이터를 이용하여 화면을 나타낸다.
3.3 동작
Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제 역할을 한다.
Presenter와 View는 1:1 관계이다.
3.4 장점
MVP패턴의 장점은 View와 Model의 의존성이 없다는 것이다. MVP패턴은 뒤에 나오는 MVC패턴의 단점인 View와 Model의 의존성을 해결하였다. (Presenter를 통해서만 데이터를 전달 받기 때문에)
3.5 단점
MVC패턴의 단점인 View와 Model사이의 의존성은 해결되었지만, View와 Presenter사이의 의존성이 높다는 단점이 있다.
어플리케이션이 복잡해 질 수록 View와 Presenter 사이의 의존성이 강해지는 단점이 있다.
4. MVVM
MVVM패턴은 Model + View + View Model을 합친 용어이다. Model과 View는 다른 패턴과 동일하다. MVVM패턴의 구조, 동작, 특징, 장점, 단점을 살펴보자.
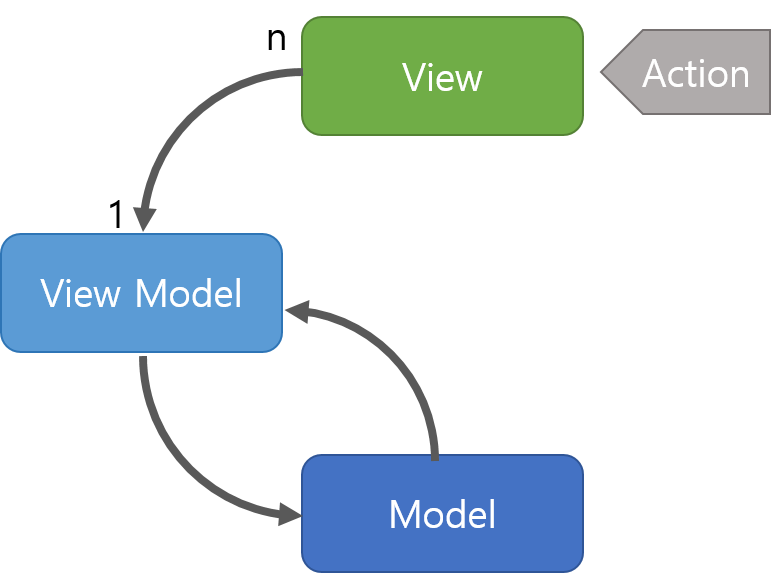
4.1 구조

- Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View: 사용자에게 보여지는 UI 부분이다.
- View Model: View를 표현하기 위해 만든 View를 위한 Model이다. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분이다.
4.2 동작
MVVM패턴의 동작 순서는 아래와 같다.
- 사용자의 Action들은 View를 통해 들어온다.
- View에 Action이 들어오면, Command패턴으로 View Model에 Action을 전달한다.
- View Model은 Model에게 데이터를 요청한다.
- Model은 View Model에게 요청받은 데이터를 응답한다.
- View Model은 응답 받은 데이터를 가공하여 저장한다.
- View는 View Model과 Data Binding하여 화면을 나타낸다.
4.3. 특징
MVVM패턴은 Command패턴과 Data Binding 두 가지 패턴을 사용하여 구현되었다.
위의 두가지 패턴을 이용하여 View와 View Model 사이의 의존성을 없앴다.
View Model과 View는 1:n 관계이다.
4.4 장점
MVVM패턴은 View와 Model 사이의 의존성이 없다. 또한 Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성 또한 없앤 디자인 패턴이다. 각각의 부분은 독립적이기 때문에 모듈화 하여 개발할 수 있다.
4.5 단점
MVVM패턴의 단점은 View Model의 설계가 쉽지 않다는 점이다.
#References
https://readystory.tistory.com/114
https://magi82.github.io/android-mvc-mvp-mvvm/
https://brunch.co.kr/@oemilk/113
https://beomy.tistory.com/43
'ETC > Software Development Methodology' 카테고리의 다른 글
| 애자일(Agile) 방법론이란? (0) | 2024.12.29 |
|---|---|
| [Software] Porting, Converting에 대 (0) | 2023.10.07 |
| 블로킹(Blocking), 논블로킹(Non-blocking)에 대해 (0) | 2023.09.04 |
| 클린 아키텍쳐(Clean Architecture) 에 대해 (0) | 2022.12.08 |