1. 개요
Flutter에서 쓰이는 선언형(declarative) UI에 대해 공부하기 위해 알아보게 되었고, 해당 설명을 적은 공식 문서를 직접 번역하여 포스팅하였다.
해당 문서는 Flutter에서 쓰이는 선언형(declarative) 스타일과, 다른 많은 UI 프레임워크에서 쓰이는 명령형(imperative) 스타일의 개념적 차이에 대해 설명한다.
2. 왜 선언형(declarative) UI인가?
Win32부터 웹, Android 및 iOS에 이르는 프레임워크는 일반적으로 명령형(imperative) 스타일의 UI 프로그래밍을 사용한다. 이것은 가장 친숙한 스타일일 수 있다. 즉, full-functioned UI엔터티를 수동으로 구성하고,
UIView또는 이와 같은 것들은 나중에 UI가 변경될 때 메서드 및 setter를 사용하여 변경한다.
개발자들이 어떻게 프로그래밍해야 하는지 부담을 덜기 위해 반대로 다양한 UI 상태 간의 전환, Flutter, 개발자가 현재 UI 상태를 기술할 수 있도록 허용하고, 프레임워크로 전환한다.
그러나 이를 위해서는 UI를 조작하는 방법에 대한 약간의 사고 전환이 필요하다.
선언형 프레임워크에서 UI를 어떻게 수정하는가?
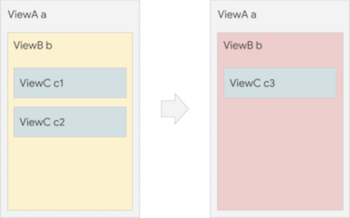
아래 간단한 예를 생각해보자.

명령형 스타일에서는, 일반적으로 ViewB의 소유자에게 이동한 후, 셀렉터나 findViewById또는 이와 유사한 방법으로 인스턴스 b를 검색한다. 그리고 그것에다가 mutations(상태변이)를 호출한다(그리고 암묵적으로 무효화 시킨다). 예를 들어:
// Imperative style
b.setColor(red)
b.clearChildren()
ViewC c3 = new ViewC(...)
b.add(c3)또한 원본 UI의 소스와 별도로 인스턴스 b만의 소스로 생성시키기 위해서 ViewB 생성자에서 이 구성을 복제해야 할 수도 있다.
선언형 스타일에서는, view 구성(Flutter의 위젯)은 불변하며 가벼운 “청사진"일 뿐이다. UI를 변경하기 위해서는, 위젯이 자체 rebuild를 트리거 한다.(Flutter의 StatefulWidget에서 대부분 setState()를 호출한다.) 그리고 새 위젯 하위 트리를 구성한다.
// Declarative style
return ViewB(
color: red,
child: const ViewC(),
);여기서 UI가 변경될 때 이전 인스턴스 b를 변이시키는 대신 Flutter는 새 위젯 인스턴스를 구성한다.
프레임워크는 RenderObject를 사용하여 씬 뒷편에서 기존 UI 오브젝트의 많은 책임들을 관리한다. (레이아웃의 상태 유지보수 등).
RenderObjects는 프레임과 Flutter의 가벼운 위젯 사이에 유지된다. 상태 간에 RenderObjects를 변환하도록 프레임워크에 지시한다. Flutter 프레임워크가 나머지를 처리한다.
#References
https://docs.flutter.dev/get-started/flutter-for/declarative(원문 번역)
'Application Framework > Flutter' 카테고리의 다른 글
| [Flutter] `pubspec.yaml` 파일 설명 및 작성법 (0) | 2024.07.26 |
|---|---|
| Flutter에 대해 (0) | 2022.07.14 |