React 프로젝트가 커지면서 상대 경로로 모듈을 임포트하는 것은 가독성을 떨어트리고 관리하기 어려워질 수 있다. 상대 경로 대신 절대 경로를 사용하면 코드가 더 깔끔하고 유지 보수가 쉬워진다.

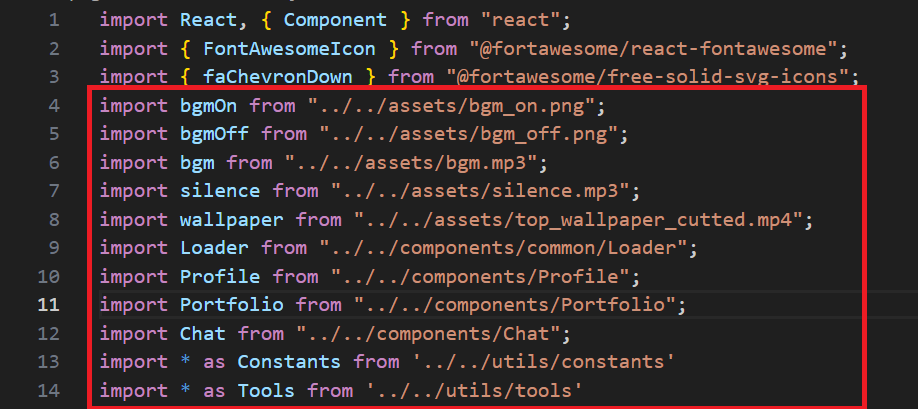
위의 예시처럼 상대 경로로 Import하여 관리하던 파일들의 경로가 바뀌기라도 한다면..?
일일히 맞춰서 바꿔줘야하는 굉장히 수고스러움을 겪을 수 있다.
이 포스트에서는 React 프로젝트에서 절대 경로로 설정하고 사용하는 방법을 설명한다.
1. `jsconfig.json` 또는 `tsconfig.json`파일 생성
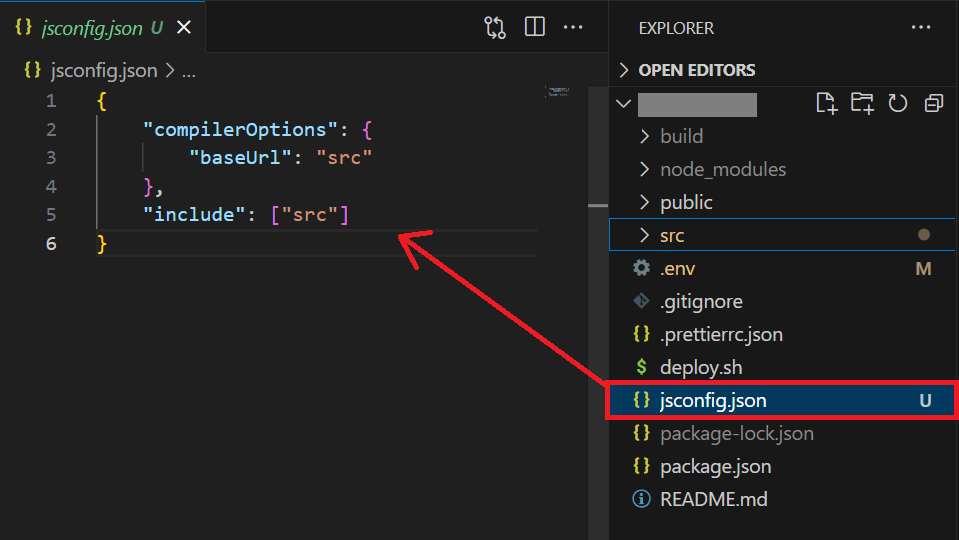
프로젝트의 루트 디렉토리에 `jsconfig.json` 또는 `tsconfig.json` 파일을 생성한다. TypeScript를 사용하는 경우 `tsconfig.json` 파일을 사용할 수 있다.
`jsconfig.json` 설정
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
`tsconfig.json` 설정 (TypeScript 사용 시)
{
"compilerOptions": {
"baseUrl": "src",
"paths": {
"@components/*": ["components/*"],
"@pages/*": ["pages/*"],
"@utils/*": ["utils/*"]
}
},
"include": ["src"]
}
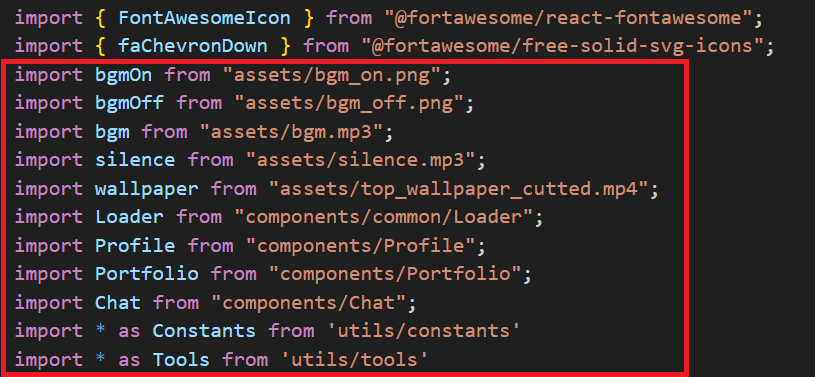
(적용 예시)

2. Import 경로 조정
이제 위의 파일의 설정에 따라 절대 경로로 모듈을 임포트할 수 있다.
예를 들어, 아래와 같은 디렉토리 구조를 가진다고 가정한다.
src/
components/
Header.js
Footer.js
pages/
HomePage.js
AboutPage.js
utils/
helpers.js
App.js
index.js
기존의 상대 경로 Import
// src/App.js
import Header from './components/Header';
import HomePage from './pages/HomePage';
import { formatDate } from './utils/helpers';
절대 경로 Import
// src/App.js
import Header from 'components/Header';
import HomePage from 'pages/HomePage';
import { formatDate } from 'utils/helpers';
이 설정을 통해 React 프로젝트에서 상대 경로의 복잡성을 해결하고, 절대 경로로 더 효율적으로 모듈을 관리하는 방법을 사용할 수 있다.
3. 적용 시 유의사항
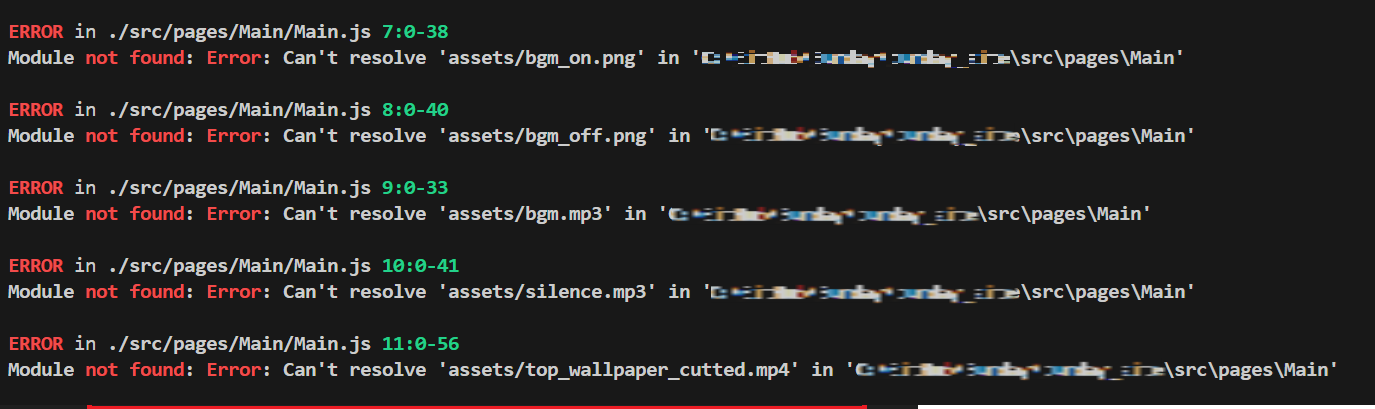
위의 `jsconfig.json` 또는 `tsconfig.json` 파일을 만든 후 작성하고 경로를 바꿔줬음에도, 아래와 같이 경로를 찾을 수 없다고 에러가 발생할 수 있다.


해당 설정 파일은 npm build시에 읽어서 적용되는 사항으로, 설정 후 적용을 위해선 반드시 빌드가 필요하다.
'SPA Framework > React' 카테고리의 다른 글
| [React] App 기본 실행 포트 설정하기 (0) | 2022.05.16 |
|---|---|
| [React] 초기 프로젝트 생성 (Hello-world) (0) | 2022.04.24 |