
1. tsconfig.json 파일이란?
Typescript는 동적 타입언어인 Javascript를 타입이 있는 형태로 코딩할 수 있게 해주는 언어이다.
Typescript로 짜여진 코드를 Javascript로 컴파일 하기 위해서는 다음과 같은 커맨드를 사용한다.
$tsc example.ts위와같이 실행 시 동일한 위치에 example.js 파일이 생성되는 것을 확인할 수 있다.
이름을 다르게 하고 싶다면 tsc --outFile newName.js example.ts와 같이 사용할 수도 있다.
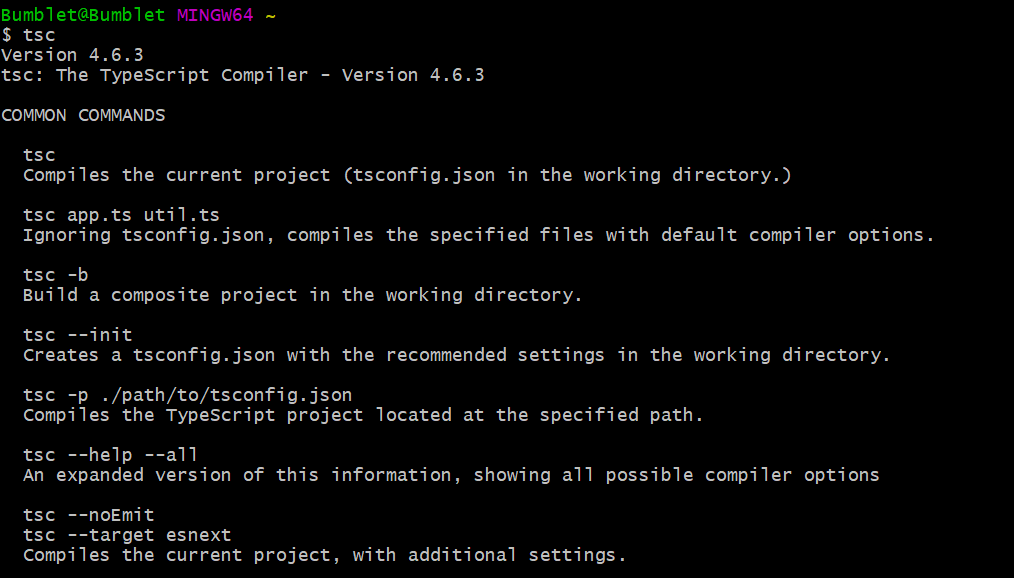
이처럼 --outFile와 같은 옵션들은 tsc --help를 통해서 더 알아볼 수 있다.
이와 같이 tsc는 사실 tsconfig.json 파일 없이도 바로 사용할 수 있다.
그러면 왜 tsconfig.json파일을 만들고 설정하는것일까?
그 이유는 매번 명령어에 옵션을 주기가 힘들고 프로젝트에서 일정한 설정을 유지시키기 위해서이다.
2. tsconfig.json 파일 생성 과정
1. 타입스크립트 설치
npm install -g typescript-g 옵션은 global이라는 뜻으로, 현재 프로젝트에 한해 설치하는것이 아닌, 로컬 PC내에서 전역적으로 사용할수 있도록 설치하겠다는 옵션이다.
설치 후에 다음과같이 tsc명령어를 입력하면 설치된 Typescript 버전을 확인할 수 있다.

2. tsconfig.json 파일 생성
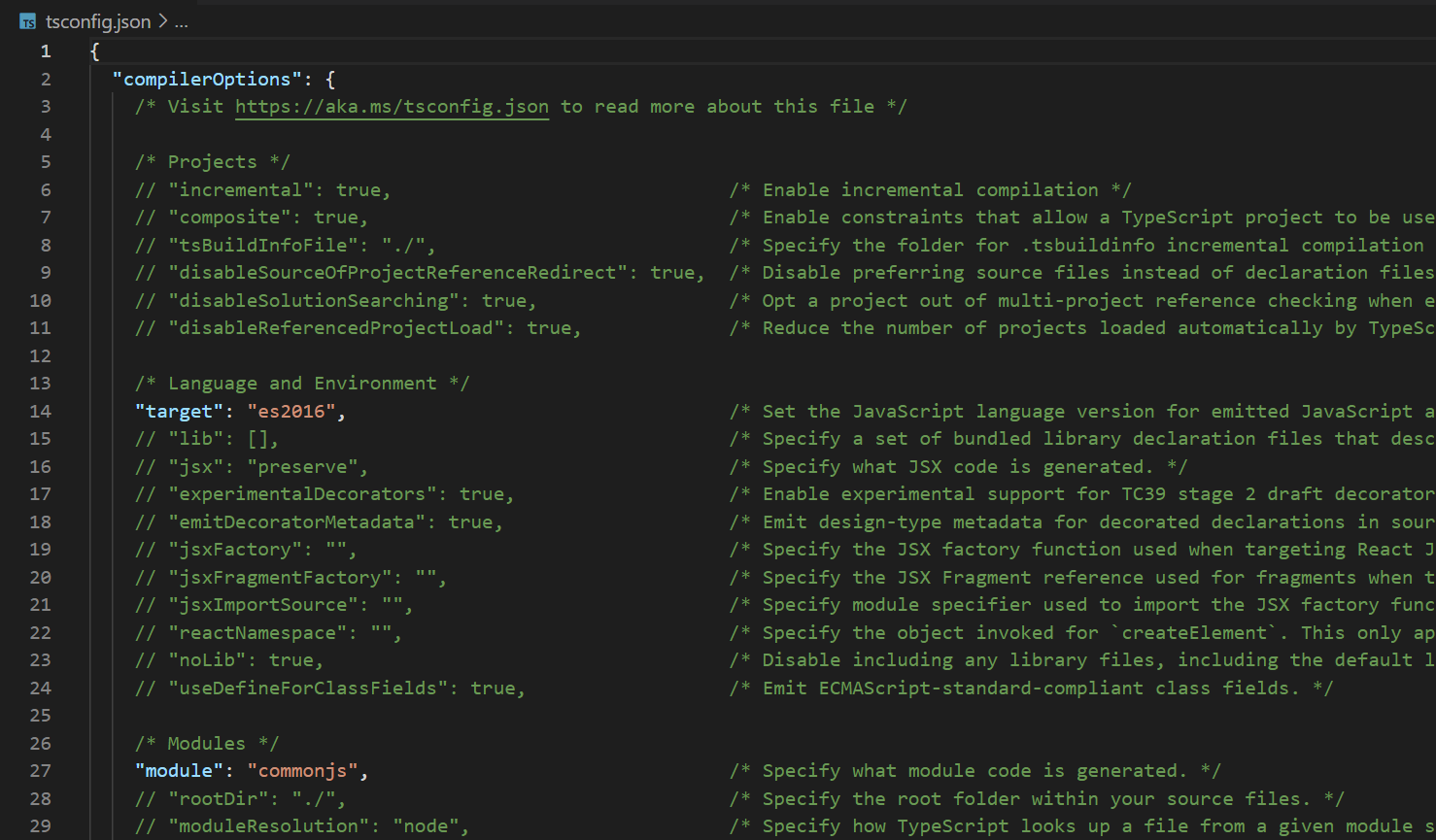
$tsc --init위의 명령어를 통해 tsconfig.json 파일을 생성하면 아래와 같이 컴파일 옵션에 포함되어져 있는 옵션들에 대한 주석이 달려있는 파일이 생성된다.

3. tsconfig.json 파일 살펴보기
아래의 내용부터는 공식문서를 통해서 더 자세한 내용을 알 수 있다.
[파일 최상위 옵션]
{
"compilerOptions": {},
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
]
}
files 항목을 통해서 우리가 원하는 파일만 tsc가 처리하도록 만들 수 있다.
아래와 같이 cli에서 특정 파일을 지목해서 사용했다면
$tsc target.ts
아래와 같이 파일 목록을 넘겨주지 않고 바로 files에 포함된 해당 파일들에 대해 tsc를 실행시킬 수 있게 된다.
(경로는 tsconfig.json의 위치에서 상대 경로로 작성하면 된다.)
$tsc
[컴파일 옵션(compilerOptions)]
{
"compilerOptions": {
/* https://aka.ms/tsconfig.json 를 방문하면 해당 파일에 대한 더 많은 정보를 얻을 수 있다. */
// 옵션은 아래와 같은 형식으로 구성되어 있다.
// "모듈 키": 모듈 값 /* 설명: 사용가능 옵션 (설명이 "~ 여부"인 경우 'true', 'false') */
/* 기본 옵션 */
// "incremental": true, /* 증분 컴파일 설정 여부 */
"target": "es5", /* 사용할 특정 ECMAScript 버전 설정: 'ES3' (기본), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', 혹은 'ESNEXT'. */
"module": "commonjs", /* 모듈을 위한 코드 생성 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
// "lib": [], /* 컴파일에 포함될 라이브러리 파일 목록 */
// "allowJs": true, /* 자바스크립트 파일 컴파일 허용 여부 */
// "checkJs": true, /* .js 파일의 오류 검사 여부 */
// "jsx": "preserve", /* JSX 코드 생성 설정: 'preserve', 'react-native', 혹은 'react'. */
// "declaration": true, /* '.d.ts' 파일 생성 여부. */
// "declarationMap": true, /* 각 '.d.ts' 파일의 소스맵 생성 여부. */
// "sourceMap": true, /* '.map' 파일 생성 여부. */
// "outFile": "./", /* 단일 파일로 합쳐서 출력한다. */
// "outDir": "./", /* 해당 디렉토리로 결과 구조를 보낸다. */
// "rootDir": "./", /* 입력 파일의 루트 디렉토리(rootDir) 설정으로 --outDir로 결과 디렉토리 구조를 조작할 때 사용된다. */
// "composite": true, /* 프로젝트 컴파일 여부 */
// "tsBuildInfoFile": "./", /* 증분 컴파일 정보를 저장할 파일 */
// "removeComments": true, /* 주석 삭제 여부 */
// "noEmit": true, /* 결과 파일 내보낼지 여부 */
// "importHelpers": true, /* 'tslib'에서 헬퍼를 가져올 지 여부 */
// "downlevelIteration": true, /* 타겟이 'ES5', 'ES3'일 때에도 'for-of', spread 그리고 destructuring 문법 모두 지원 */
// "isolatedModules": true, /* 각 파일을 분리된 모듈로 트랜스파일 ('ts.transpileModule'과 비슷합니다). */
/* 엄격한 타입-확인 옵션 */
"strict": true, /* 모든 엄격한 타입-체킹 옵션 활성화 여부 */
// "noImplicitAny": true, /* 'any' 타입으로 구현된 표현식 혹은 정의 에러처리 여부 */
// "strictNullChecks": true, /* 엄격한 null 확인 여부 */
// "strictFunctionTypes": true, /* 함수 타입에 대한 엄격한 확인 여부 */
// "strictBindCallApply": true, /* 함수에 엄격한 'bind', 'call' 그리고 'apply' 메소드 사용 여부 */
// "strictPropertyInitialization": true, /* 클래스의 값 초기화에 엄격한 확인 여부 */
// "noImplicitThis": true, /* 'any' 타입으로 구현된 'this' 표현식 에러처리 여부 */
// "alwaysStrict": true, /* strict mode로 분석하고 모든 소스 파일에 "use strict"를 추가할 지 여부 */
/* 추가적인 확인 */
// "noUnusedLocals": true, /* 사용되지 않은 지역 변수에 대한 에러보고 여부 */
// "noUnusedParameters": true, /* 사용되지 않은 파라미터에 대한 에러보고 여부 */
// "noImplicitReturns": true, /* 함수에서 코드의 모든 경로가 값을 반환하지 않을 시 에러보고 여부 */
// "noFallthroughCasesInSwitch": true, /* switch문에서 fallthrough 케이스에 대한 에러보고 여부 */
/* 모듈 해석 옵션 */
// "moduleResolution": "node", /* 모듈 해석 방법 설정: 'node' (Node.js) 혹은 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* non-absolute한 모듈 이름을 처리할 기준 디렉토리 */
// "paths": {}, /* 'baseUrl'를 기준으로 불러올 모듈의 위치를 재지정하는 엔트리 시리즈 */
// "rootDirs": [], /* 결합된 컨텐츠가 런타임에서의 프로젝트 구조를 나타내는 루트 폴더들의 목록 */
// "typeRoots": [], /* 타입 정의를 포함할 폴더 목록, 설정 안 할 시 기본적으로 ./node_modules/@types로 설정 */
// "types": [], /* 컴파일중 포함될 타입 정의 파일 목록 */
// "allowSyntheticDefaultImports": true, /* default export이 아닌 모듈에서도 default import가 가능하게 할 지 여부, 해당 설정은 코드 추출에 영향은 주지 않고, 타입확인에만 영향을 준다. */
"esModuleInterop": true, /* 모든 imports에 대한 namespace 생성을 통해 CommonJS와 ES Modules 간의 상호 운용성이 생기게할 지 여부, 'allowSyntheticDefaultImports'를 암시적으로 승인한다. */
// "preserveSymlinks": true, /* symlik의 실제 경로를 처리하지 않을 지 여부 */
// "allowUmdGlobalAccess": true, /* UMD 전역을 모듈에서 접근할 수 있는 지 여부 */
/* 소스 맵 옵션 */
// "sourceRoot": "", /* 소스 위치 대신 디버거가 알아야 할 TypeScript 파일이 위치할 곳 */
// "mapRoot": "", /* 생성된 위치 대신 디버거가 알아야 할 맵 파일이 위치할 곳 */
// "inlineSourceMap": true, /* 분리된 파일을 가지고 있는 대신, 단일 파일을 소스 맵과 가지고 있을 지 여부 */
// "inlineSources": true, /* 소스맵과 나란히 소스를 단일 파일로 내보낼 지 여부, '--inlineSourceMap' 혹은 '--sourceMap'가 설정되어 있어야 한다. */
/* 실험적 옵션 */
// "experimentalDecorators": true, /* ES7의 decorators에 대한 실험적 지원 여부 */
// "emitDecoratorMetadata": true, /* decorator를 위한 타입 메타데이터를 내보내는 것에 대한 실험적 지원 여부 */
/* 추가적 옵션 */
"skipLibCheck": true, /* 정의 파일의 타입 확인을 건너 뛸 지 여부 */
"forceConsistentCasingInFileNames": true /* 같은 파일에 대한 일관되지 않은 참조를 허용하지 않을 지 여부 */
}
}
#References
https://stackoverflow.com/questions/23177336/what-does-npm-d-flag-mean
what does npm -D flag mean?
I am about to install this npm package and it says npm install -D load-grunt-config, what does the -D flag do?
stackoverflow.com
{ tsconfig.json } 제대로 알고 사용하기
tsconfig.json을 왜 그리고 무엇을 위해서 설정하는지 알아보고자 한다.
velog.io
https://geonlee.tistory.com/214
tsconfig.json 컴파일 옵션 정리
tsconfig.json Typescript는 동적 타입언어인 JavaScript를 타입이 있는 형태로 코딩할 수 있게 해주는 언어입니다. 따라서 TypeScript로 짜여진 코드를 JavaScript로 변환해 줄 트랜스파일러(컴파일러)가 필요
geonlee.tistory.com
https://phsun102.tistory.com/44
Typescript - tsconfig.json란
1. package.json 파일 생성 npm init -y yarn init -y 2. 타입스크립트 설치 npm install -D typescript yarn add -D typescript 3. tsconfig.json 파일 생성 tsc --init tsconfig.json 파일이 생성되면 컴파일..
phsun102.tistory.com
'Javascript/Typescript' 카테고리의 다른 글
| [Javascript] Optional chaning (?.) (0) | 2022.05.19 |
|---|---|
| [Javascript] let과 var의 차이점, 호이스팅이란? (0) | 2022.05.07 |
| [Javascript] 실무에서 가장 자주쓰이는 배열 메서드 (indexOf, forEach, includes, ...) (0) | 2022.04.19 |
| 얕은 복사, 깊은 복사 (0) | 2022.04.10 |
| [Javascript] async & await 사용법 (0) | 2022.03.30 |